2019년 06월 03일
programmers - 기지국 설치
문제
N개의 아파트가 일렬로 쭉 늘어서 있습니다. 이 중에서 일부 아파트 옥상에는 4g 기지국이 설치되어 있습니다. 기술이 발전해 5g 수요가 높아져 4g 기지국을 5g 기지국으로 바꾸려 합니다. 그런데 5g 기지국은 4g 기지국보다 전달 범위가 좁아, 4g 기지국을 5g 기지국으로 바꾸면 어떤 아파트에는 전파가 도달하지 않습니다.
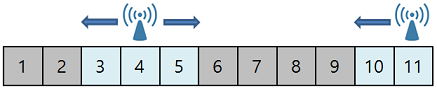
예를 들어 11개의 아파트가 쭉 늘어서 있고, [4, 11] 번째 아파트 옥상에는 4g 기지국이 설치되어 있습니다. 만약 이 4g 기지국이 전파 도달 거리가 1인 5g 기지국으로 바뀔 경우 모든 아파트에 전파를 전달할 수 없습니다. (전파의 도달 거리가 W일 땐, 기지국이 설치된 아파트를 기준으로 전파를 양쪽으로 W만큼 전달할 수 있습니다.)
- 초기에, 1, 2, 6, 7, 8, 9번째 아파트에는 전파가 전달되지 않습니다.

-
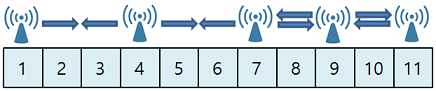
1, 7, 9번째 아파트 옥상에 기지국을 설치할 경우, 모든 아파트에 전파를 전달할 수 있습니다.

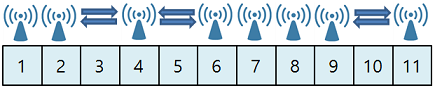
- 3개의 아파트보다 더 많은 아파트 옥상에 기지국을 설치할 경우에도 모든 아파트에 전파를 전달할 수 있습니다.

이때, 우리는 기지국을 최소로 설치하면서 모든 아파트에 전파를 전달하려고 합니다.
해결방법 및 소스코드
처음에는 N개의 아파트를 배열로 생성한 뒤, false로 채우고 전파가 닿는 부분들을 true로 채우는 방식을 진행했습니다.
function solution(n, stations, w) {
let answer = 0;
let array = Array(n).fill(false);
for (let i = 0; i < stations.length; i++) {
array.fill(true, Math.max(stations[i] - w - 1, 0), stations[i] + w);
}
for (let i = array.length - 1; i >= 0; i--) {
if (!array[i]) {
let newStation = i - w;
if (newStation - w < 0) {
answer++;
break;
}
i = i - w - w;
answer++;
}
}
return answer;
}
하지만 위와 같이 작업하는 경우, 정확성은 맞지만 효율성이 떨어집니다.
( for문을 2번 돌고, false 기준으로 기지국을 다시 확인하는 것은 매우 비효율적 )
따라서 노트에 그려보니, 전파가 닿지 않는 부분이 연속적으로 몇개가 있는지에 따라 기지국을 설치할 개수가 나온다는 것을 알았습니다.
- 설치된 기지국의 위치를 파악하고, 좌측에 있는 전파가 닿지 않는 부분들을 측정합니다.
- 전파가 닿지 않는 부분의 개수에 따라 몇 개를 설치해야하는지 파악합니다.
- 다음 기지국의 위치를 파악하고, 1번에서 기준으로 잡았던 기지국까지 전파가 닿지 않는 부분을 파악합니다.
- 이러한 방식으로 끝까지 계산합니다.
stations이 없는 경우와 처음과 끝에 stations가 있는 경우 등, 다양한 케이스 문제로 시간을 소요했었습니다.
function solution(n, stations, w) {
stations.sort((a, b) => a - b);
let answer = 0;
let state = 0;
let left = 0;
let right = 0;
while (true) {
right = stations[state] !== undefined ? stations[state] - w - 1 : n;
let statCount = Math.ceil((right - left) / (2 * w + 1));
answer += statCount > 0 ? statCount : 0;
if (right === n) break;
left = stations[state] + w;
state++;
}
return answer;
}
테스트 케이스
| Parameters | Return |
|---|---|
| 11, [1,11], 1 | 3 |
| 16, [9], 2 | 3 |
| 16, [], 2 | 4 |
| 16, [1, 16], 2 | 2 |
| 2123000, [0,2123001], 200 | 5294 |
Reference
Programmers Level 3 - 2018 Summer coding
-
2019년 12월 09일
Jekyll Error Reports
Jekyll을 사용하며 나타난 오류를 정리합니다. ## Scss Import Error + Tip ```bash Conversion error: Jekyll::Converters::Scss encountered an error while converting 'assets/css/index.scss': File to import not found or unreadable: filename. on line 1 Conversion error: Jekyll::Converters::Scss encountered an error while converting 'assets/css/index.scss': Invalid CSS after "": expected selector, was "---" on line 1 Conversion error: Jekyll::Converters::Scss encountered an error while converting 'assets/css/index.scss': Invalid CSS after "@import "theme"": expected "{", was ";" on line 3 ``` scss 파일은 빌드 후 css + minify 형태로 제공해주기 때문에 head에서는 src="index.css" 형태로 작성하게 됩니다. 파일 수 만큼 css를 import하면 속도가 느려 `index.scss 파일 하나에서 모든 scss 파일을 import` 하는 방법으로 bundle 작업을 진행하는게 좋습니다. jekyll은 scss에서 상단에 아래 문구가 적혀있으면 css로 빌드 작업을 진행합니다. ```bash --- --- ``` index.scss 파일에서만 위에 문구를 추가한 후 나머지 파일을 import 해줍니다. 만일 `index.scss에서 호출하는 scss 파일들은 상단에 --- 문구가 존재하면 에러가 나타납니다.` 호출하기 위한 파일을 구분하기 위해 `_theme.scss`...
-
2019년 12월 02일
React Github Pages 배포
Github에서 리액트 앱을 공유할 때, 서버 없이 간단하게 Github Page로 공유가 가능합니다. ## gh-pages 모듈 설치 ```bash yarn add --dev gh-pages ``` ## package.json 수정 gh-pages 모듈을 설치 후 package.json에서 아래 내용을 추가해주세요. ```json { ... "homepage": "/${path}", "scripts": { ... "predeploy": "yarn build", "deploy": "gh-pages -d build" } } ``` ## gh-pages 배포 ```bash yarn run deploy ``` 만약 deploy 명령어로 배포 시 gh-pages 브랜치를 생성하는 과정에서 오류가 발생할 수도 있다. git branch로 조회해도 없는 gh-pages가 이미 존재한다는 오류는 새롭다.. 이럴 때는 당황한 뒤에 gh-pages 브랜치를 직접 생성한 후 push 해보자. ```bash git checkout -b gh-pages git push --set-upstream origin gh-pages yarn run deploy ``` ## 확인 배포가 완료되면, gh-pages branch가 생성되어 있습니다. Github에서 해당 프로젝트로 이동 후 `Settings -> 하단 GitHub Pages` 메뉴를 보시면 배포 된 깃헙 페이지 링크를 확인할 수 있습니다.
-
2019년 05월 30일
서류 전형 Q&A 답하기
Q1. 프로그래밍을 시작한 경위와 본격적으로 투신하고 생업으로 삼기로 결정한 이야기를 해주세요. 어릴 때부터 컴퓨터와 무엇을 만든다는 것에 흥미가 많았습니다. 예를 들어 고무줄 총 만들기, 스타크래프트 유즈맵 만들기 등이 있습니다. 그러다 보니 프로그램을 만들어보자는 생각에 방과 후 수업 및 방학 동안 선린인터넷고등학교에서 교육을 받으며 프로그래밍을 시작했고, 자연스럽게 특성화 고등학교에 진학하게 되었습니다. 프로그래밍은 공부할수록 부족하다는 것을 알려주고 더 나은 방향을 제시해주어 끊임없이 발전할 수 있게 해줍니다. 이렇게 공부한 만큼 결과가 나온다는 것이 가장 매력이고 재미있는 부분이라고 생각합니다. 저는 이러한 프로그래밍을 계속 배우고 즐기기 위해 생업으로 삼았습니다. Q2. 좋은 개발자가 되기 위해 갖추어야 한다고 생각하는 덕목 셋을 고르고 그 이유를 말해주세요. (예를들어 책임감, 꼼꼼함, 유연성 등등) 학습, 경청, 책임감 좋은 개발자는 도태되지 않으며 다른 사람들의 의견에 귀 기울이고 자신의 코드에 책임감을 느껴야 한다고 생각합니다. 학습 개발이라는 분야는 빠르게 변화합니다. 하루 만에 라이브러리가 지원되거나 개선되고, 갑자기 지원하던 라이브러리가 갑자기 중단되기도 합니다. 이러한 상황에서 개발자는 ‘학습’을 통해 더 나은 방향으로 계속 나아가야 합니다. 물론 지속해서...