2022년 10월 02일
Jekyll Sitemap 직접 생성하기
검색에서 사용하기 위한 sitemap을 등록할 때 jekyll-sitemap 플러그인을 사용하여 생성된 xml파일을 연결했었다.
( Jekyll Google Search Console 연동하기 )
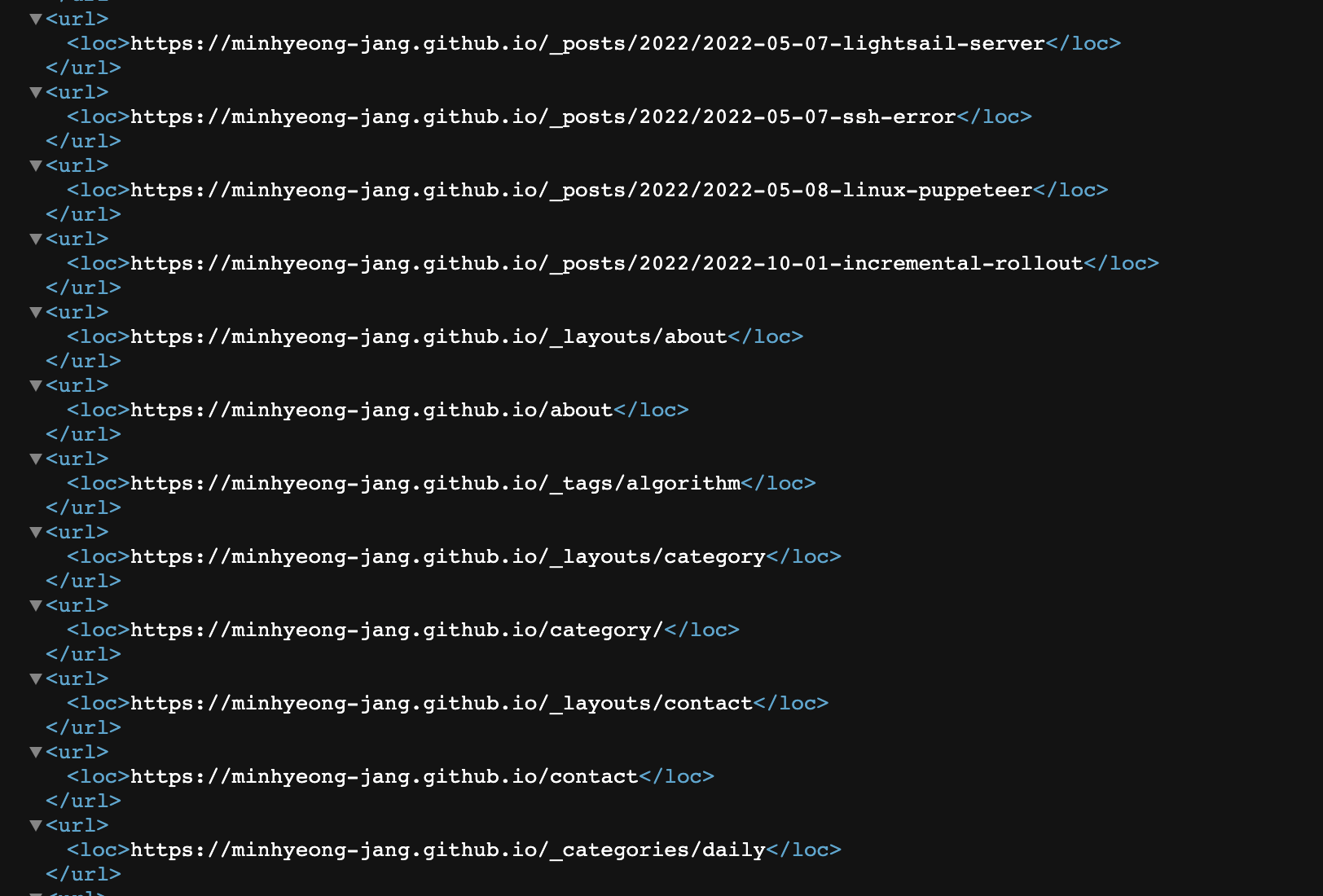
최근 블로그를 다시 정리하면서 Analytics를 보고있는데, 유효하지 않은 페이지들이 잡혀서 sitemap.xml 파일을 확인해보았고 jekyll-sitemap에서 post 뿐만 아닌 layout과 같은 불필요한 디렉토리도 사이트맵에 추가되고 있었다.

jekyll-sitemap Path 제외
jekyll-sitemap 문서에서는 특정 path를 제외하고 싶다면 아래와 같이 config의 defaults에 sitemap: false를 추가하라고 안내하고 있다.
defaults:
- scope:
path: "author"
values:
sitemap: false
다만 내 블로그에서는 글을 분리하기 위해 tag, category와 같은 collections을 추가한게 문제인지 category를 셋팅하면 _categories + category path가 둘다 사라지고 pagination number가 path에 추가되는 등 제대로 동작하지 않아서 직접 제작하기로 했따.
Sitemap 파일 만들기
Sitemap을 직접 생성하는건 생각보다 어렵지 않았다. 리스트를 그저 sitemap 형식에 맞게 출력해주면 될 뿐이다.
초기 셋팅
!!모든 코드 설명에서 \는 지워주세요. md 파일에서도 렌더링돼서 어쩔 수 없네요.
root에 sitemap 파일, posts를 형식에 맞게 출력할 레이아웃 파일을 만들었다.
/sitemap.xml
/_includes
/sitemap_item.xml
sitemap.xml은 아래와 같이 기본 틀을 구성한다.
---
layout: null
---
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd"
xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
{\% for post in site.posts %}
{\% assign post_path = site.url | append: post.url %}
{\% include sitemap_item.xml url=post_path date=post.date %}
{\% endfor %}
</urlset>
posts 렌더링 부분도 같이 작성했는데, layout으로 url과 date(작성일)을 보내도록 작업했다.
다음은 layout 영역이다.
<url>
<loc>{\{ include.url }}</loc>
{\% if include.date != "" %}
<lastmod>{\{ include.date | date_to_xmlschema }}</lastmod>
{\% else %}
<lastmod>{\{ "now" | date_to_xmlschema }}</lastmod>
{\% endif %}
</url>
loc 영역에는 Post의 URL, lastmod 영역에는 작성일을 출력하며 존재하지 않는 경우 최종 배포일로 설정되게 된다.
위와 같이 파일을 구성했다면 post에 해당하는 sitemap이 생성됐을 것이다.
그 외 tag, category, about 등의 페이지들은 방법이 있겠지만 하드코딩하는게 가장 효율적이여서 아래와 같이 마무리하고 끝냈다.
{\% assign about_path = site.url | append: "/about" %}
{\% assign contact_path = site.url | append: "/contact" %}
{\% include sitemap_item.xml url=site.url date="" %}
{\% include sitemap_item.xml url=about_path date="" %}
{\% include sitemap_item.xml url=contact_path date="" %}
{\% for category in site.categories %}
{\% assign category_path = site.url | append: "/category/" | append: category.name %}
{\% include sitemap_item.xml url=category_path date="" %}
{\% endfor %}
{\% for tag in site.tags %}
{\% assign category_path = site.url | append: "/tags/" | append: tag.name %}
{\% include sitemap_item.xml url=category_path date="" %}
{\% endfor %}
-
2022년 10월 25일
programmers - 숫자게임
## Level3 문제 2n명의 사원들을 두 팀으로 나누고 사원마다 무작위 자연수를 받았을 때, B팀이 승리하는 횟수 ## 해결방법 큰 수가 이기는 규칙이기에 내림차순으로 정렬하는게 효율적이다. 게임으로 단순하게 생각하면 A팀의 가장 큰 숫자를 이기지 못하는 상황일 때, B팀의 가장 작은 숫자를 버리는 방향으로 진행하면 된다. ex) A팀 [11, 9, 8, 7], B팀 [10, 9, 8, 7]이라면 B팀에서 11을 이길 수 있는 카드가 없으니까 가장 작은 수를 버리면서 B팀의 가장 큰 수를 유지할 수 있다. 해당 방식으로 tail이라는 변수를 놓고 B팀이 뒤에서 카드를 몇장 버렸는 지 체크하면서 값을 비교한다. ## 소스코드 ```js function solution(A, B) { const sortA = A.sort((a, b) => b - a); const sortB = B.sort((a, b) => b - a); let tail = 0; let count = 0; sortA.forEach((a, index) => { if (a >= sortB[index - tail]) { tail++; return; } count++; }); return count; } solution([6, 8, 7, 9], [7, 9, 8, 6]); solution([5, 1, 3,...
-
2022년 10월 23일
카페 코딩 회고
평소 주말에 따로 약속이 없다면 카페로 이동해서 노트북을 하는 편이다. 주말 동안 아무것도 하지 않고 하루를 보낸다는 게 `'지금 내가 이렇게 시간을 버리는 게 맞나?'`라는 생각으로 죄책감이 생기다 보니 늦은 저녁이라도 마감시간까지 최소 2~3시간은 작업하고 있다. 카페에 오면 블로그, 사이드 프로젝트, 외주, 독서 등 작업한다. 예전에는 회사 업무를 가장 우선적으로 처리했는데, 조직 개편 이후 프로젝트 배경지식도 부족하고 예전만큼 오너쉽이 생기지 않아 개인 작업에 모든 시간을 사용하고 있다. 이번 주말 동안 카페에서만 10시간을 작업했는데, 문득 `내가 시간 대비 성장하고 있는 게 맞을까?`, `내가 이 작업을 하고 있는 게 맞을까?` 의심이 들었다. 매주 이렇게 개발하는데 성장하고 있다는 생각이 들지 않았고 고민해 보는 시간을 가져보았다. ## 회고 내가 카페에서 하는 일들은 `공부`보다는 `코더`에 가까웠다. 이미 아는 내용들로 빠르게 개발하다 보니 새로운 학습이 없었고 그나마 외주하면서 새로운 서버 환경과 라이브러리 밖에 없었다. 회사를 다니면서 비즈니스와 리소스에 맞춰 달려와서 그런건지 `'새로운 것을 도입해 보자!'`라는 생각보다 `안정적이고 효율적`으로 개발하는 방식이 익숙했다. 해당 방식이 틀리다는 생각은 아니지만,...
-
2022년 10월 01일
애플리케이션의 점진적 배포, 도달율
만약 특정 날짜에 동작해야하는 기능이라면 앱은 최소 몇일 전까지 배포되어야 유저가 사용할 수 있을까? 앱 스토어에 심사를 거치고 유저에게 도달하기까지 얼마나 걸릴 지 궁금하였다. 유저가 업데이트 버전에 도달하기까지는 심사 / 점진적 배포(선택사항) / 앱 업데이트를 거쳐야한다. 가장 먼저 점진적 배포에 대해서 설명하고 심사기간 스토어 정책에 위반되는 사항, 보안적인 이슈 등의 여부를 확인한다. 구글 스토어 약 2~3시간 정도로 심사가 끝나기에 크게 의미가 없다. 앱 스토어 기존에는 3~4일 정도로 심사기간이 오래 걸렸으나, 최근에는 1~2일만에 처리되고 있다. 긴급심사를 통해 심사기간을 줄일 수 있으나 현재 심사기간이 짧아서 의미가 없을 수 있다. 점진적 배포 구글 스토어 / 앱 스토어에서는 기본적으로 점진적(단계적) 배포라는 기능을 제공하고 있다. 특정 기간동안 일정 비율에게만 새로운 버전의 업데이트를 제공하도록 설정하는 기능이며, 자동 업데이트를 활성화한 유저에게만 적용된다. ( 만일 해당 기능을 설정하지 않았다면 모든 유저가 업데이트가 가능해진다. ) 해당 기능은 일정 유저에게만 신규 버전을 오픈함으로써 앱 크래시와 같은 치명적인 버그 발생 시 최소한의 유저만 경험하고 대응 가능하도록 만들어준다. 구글 스토어와 앱 스토어의...